画像の作成
imgタグでも説明したように、Webページに画像がなければ、味気ないものになります。ただし、Webページ中に入れる画像は、別に用意しなければなりません。
デジカメで撮影
デジカメで撮影した写真を、Webページに貼り付けることができます。ただし、最近のデジカメは、解像度が良いので、かならず写真の解像度を落として、小さい写真に加工してください。Webページで使用する写真を撮影するには、高画質な写真は必要ありませんので、一昔前のデジカメのような、30万画素程度の性能があれば良いです。
スキャナ
カタログなどの写真は、スキャナでパソコンに取り込むことができます。取り込む際は、著作権の問題にご注意ください。必要なスキャナの性能としては、デジカメ同様に高画質は必要ありませんので、最近販売されているスキャナでしたら、一番性能の悪い機種で十分です。
最近では、高画質にもかかわらず、とても値段が安いことに驚かされます。
フリー素材を活用する
世の中には、無私・無我の思いでWebサイトを製作している人が、大勢います。そういった人の中に、画像を無償で提供している天使のような方も、いらっしゃいます。そのような方が作成した画像を、使わせて頂くことが、手っ取り早く画像を準備する方法の一つです。
検索エンジンを使って、検索キーワード「フリー素材」で、検索してみてください。たくさんのフリー素材サイトが見つかります。ロゴ、イラスト、アイコンなどを、無料で使用できますが、著作権の問題や商用に使用できるかは、それぞれのサイトの規約に従ってください。
有料画像を活用する
プロの写真家やイラストレータが、有料で提供する画像もございます。とてもきれいな写真が多いので、私もときどき活用させて頂いています。
画像を作る
ちょっと勉強は必要ですが、自分で作るという手もあります。ロゴやアイコンは、どうしても自分で気に入ったものが、見つからない場合があります。そういったときは、気に入ったものに近い画像を真似して、自分の好きな画像を作成すると、比較的簡単に作ることができます。
普段、私が画像制作に使っているソフトは、「Adobe Illustrator (アドビ イラストレーター)」と「Adobe Photoshop (アドビ フォトショップ)」です。どちらも、プロ級の画像を作ることができます。と言いますか、多くのプロが使っているソフトです。
Illustratorは、イラストを作るソフトですが、慣れてくると、立体的なイラストを作ることができます。このWebページのイラストは、すべてIllustratorで制作しました。
Photoshopは、写真を加工するソフトのように思われることが多いですが、それだけではありません。写真のようなイラストや、写真とイラストを組み合わせた画像を作ることができます。Photoshopには、機能限定版ですが値段の安い「Photoshop Element (フォトショップ エレメント)」があります。私のお客様には、こちらをお勧めしています。
画像フォーマット(圧縮形式)
画像には圧縮形式があり、画像の質によって、最適な圧縮形式が異なります。「イラストにはこの圧縮形式が良い。写真にはこの圧縮形式が良い。」という具合です。このような圧縮形式のことを、画像フォーマットと言います。
最適でない画像フォーマットで画像を作ると、作ることができないわけではないのですが、容量が重たくなるので、注意が必要です。容量が重たいとどうなるかは、訪問者が扱いやすいWebサイトをご覧ください。
GIF (ジフ)
GIFは、画像の色彩の数が、最大256色の画像を扱うフォーマットです。読み方は、「ジフ」ですが、ときどき「ギフ」と言う人もいます。
最大256色ですので、GIFに圧縮する前の元画像が、それ以上の色を使った画像だと、画質が悪くなったり、ファイルサイズが大きくなったりする場合があります。ですので、ロゴやアイコンなどのイラストに向いている圧縮形式です。
ただし、イラストでもグラデーションを使った複雑な画像では、色彩の数が256を超えてくるので、不向きですし、写真でも元々画質の悪いものでしたら、GIFファイルに変換しても、画質が劣化しない場合もあります。

透過GIFとは、背景が透明になっているGIFのことです。背景の色や画像が透過されるので、とても重宝されます。Illustratorでは、簡単に透過GIFを作ることができます。
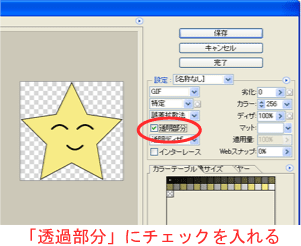
Illustratorでは、「Web用に保存」選んだ後に、図のように、「透過部分」という所にチェックを入れると、色設定を透明にした所は、透過処理がなされます。
下の画像は、透過処理前と、透過処理後の画像の比較です。透過処理前は、画像の背景が白色であるのに対して、透過処理がなされると、画像の背景は透明になっていることがわかります。
● 透過処理なしGIFと透過GIFの比較


GIFファイルを保存すると、拡張子は
.gif
になります。ときどき、拡張子が「.GIF」と大文字で保存される場合があります。Windowsでは問題なく表示されるのですが、Linuxサーバーなどでは、大文字と小文字を区別するものがあり、別の拡張子であると認識するものがあります。私は、小文字で統一しています。
JPEG (ジェーペグ)
JPEGは、フルカラーを扱うことができる画像フォーマットです。読み方は、「ジェーペグ」です。
フルカラーを扱えるということから、写真や、グラデーションが入った複雑なイラストに用いられます。保存するときに、画質を落として、ファイルサイズを落とすことができます。
JPEGファイルを保存すると、拡張子は
.jpg もしくは .jpeg
になります。両方が混在すると不便ですので、私は前者で統一しています。これも、GIFと同様に、大文字になることがございますが、小文字で統一させた方が良いと思います。もし、拡張子が大文字になっていたら、小文字に変更してください。
なお、JPEGは、GIFと違い、透過処理ができません。
GIFとJPEGのファイルサイズ比較

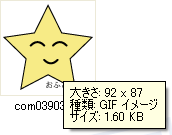
ファイルサイズとは、ファイルの容量とも言いますが、ファイルを保存したときのバイト数のことです。画像が保存されているフォルダを開き、画像のアイコンにマウスを重ねると、図のような薄黄色のバルーンが表示されます。この例では
- 大きさ: 92 x 87
- 種類: GIF イメージ
- サイズ: 1.60 KB
と書かれています。ここで、大きさとは、「横幅×高さ」で、単位は「ピクセル」です。デジカメの性能で、よく「6メガピクセル」とか言いますが、このピクセルのことです。1ピクセルとは、画素1個のことで、6メガピクセルは、1枚の写真に、点が約6,000,000個あります。600万画素とも言います。
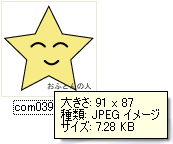
2段目の種類とは、画像のフォーマット形式が表示されます。GIFであれば「GIF イメージ」、JPEGであれば「JPEG イメージ」と表示されます。
3段目は、ファイルサイズです。この値が小さいほど、ダウンロードが早いと述べました。Kは補助単位「キロ」です。Bは「バイト」です。1バイトで、半角英数1文字に相当します。ですので、この画像は、半角英数に換算して、約1,600文字に相当します。
イラストのファイルサイズ比較
先ほどの画像を使って、画像フォーマットをGIF形式とJPEG形式で保存したときに、ファイルサイズがどのようになるかを、比較したいと思います。

| フォーマット | サイズ |
|---|---|
| GIF形式 | 1.60 KB |
| JPEG形式 | 7.28 KB |
ファイルサイズは、GIF形式と比べて、JPEG形式の方が約4.5倍になりました。このことから、同じ画質で保存されるのであれば、イラストはJPEGよりもGIFの方が良いということになります。

写真のファイルサイズ比較
次に写真を、GIF形式とJPEG形式で保存して、ファイルサイズを比較します。どうでも良いことですが、写真は、近所までおやつを買いに行ったときに、ケバブの販売車を発見し、携帯で撮影した画像です。
比較の条件としては、JPEGは画質を落とすことができますので、画質を落としたことによる画像の劣化が、元画像と肉眼で比べて気にならないギリギリまで、落とします。ただし、落とした画質は、元には戻りませんので、注意してください。

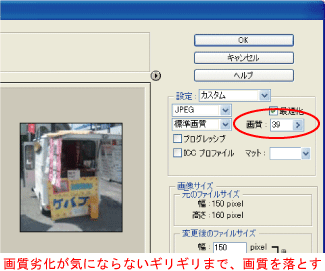
Photoshopでの画質の落とし方は、「Web用に保存」を選び、図のような画面になったら、左側の画質を調整します。画質が0から100までの数値で表されていて、100が元画像のままで、この数字を小さくしていくと、画質が落ちていきます。画面の左に元画像、右に画質調整後の画像が表示されるので、両者を比べて画質の劣化が気にならないギリギリの数値にします。この写真では、画質を39まで落とすことができました。
| フォーマット | サイズ |
|---|---|
| GIF形式 | 19.86 KB |
| JPEG形式 | 4.67 KB |
ファイルサイズは、JPEG形式と比べて、GIF形式の方が約4倍になりました。このことから、写真は画質を落とすのであれば、GIFよりもJPEGの方が良いという結果となりました。
- ← 前のページ 「38.marginコマンドとpaddingコマンド(CSS)」
- 「40.Webサーバー選び」 次のページ →


