floatコマンド
floatコマンドは、ブロック要素を右寄せや左寄せにできます。また、widthコマンドと組み合わせて、Webページをデザインできます。
floatの使い方
floatコマンドは、divタグやpタグなどのブロック要素を、右や左に流し込みを行うコマンドです。簡単に言うと、右寄せや左寄せにできます。
floatコマンドの使用方法は、次の例のように、コマンド名を入れて、「:(半角コロン」と半角スペースを入れて、適切な値を入れます。その後に、「;(半角セミコロン)」を入れて閉じます。
●使用例
float: right;
floatの値
floatの値には、次のようなものがございます。この中で使うものは、leftとrightのみです。
- left
- right
- none
floatコマンドは、widthコマンドと合わせて使うと、Webページをカタログのように、美しいデザインにできます。「おふとんの人」もfloatコマンドをほぼ全ページで使用しています。続いて、widthコマンドの使い方を述べたいと思います。
widthの使い方
widthコマンド
widthコマンドは、divタグやpタグなどのブロック要素の横幅を設定するコマンドです。
widthコマンドの使用方法は、次の例のように、コマンド名を入れて、「:(半角コロン」と半角スペースを入れて、適切な値を入れます。その後に、「;(半角セミコロン)」を入れて閉じます。widthコマンドに入れる値の単位については、32.スタイルシートで使う単位をご覧ください。
●使用例
width: 200px;
Webページのデザイン
Webページのデザインを決める
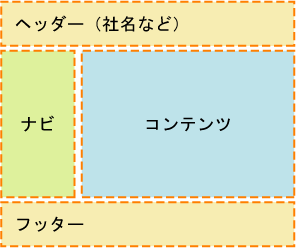
floatコマンドとwidthコマンドを併用することによって、Webページを下図のように、デザインすることができます。下の例では、この図のようにデザインするための設定方法を、説明していきたいと思います。

手順1.divで領域確保
以前に、22.divタグで領域確保でも述べたように、「ヘッダー」「ナビ」「コンテンツ」「フッター」の各セクションを、divタグを使って領域確保していきたいと思います。
● divタグで領域確保
<div id="main">
<div id="header">ヘッダー部</div>
<div id="contents">コンテンツ部</div>
<div id="navi">ナビ部</div>
<br style="clear: both;">
<div id="hooter">フッター部</div>
</div>
まずは、各セクション全体を囲むように、id属性値がmainのdivタグを書きます。何度も申しますが、ここではたまたまmainという名前にしましたが、何でもかまいません。ただし、id属性値は同一ページ中に、同じid属性値が2個以上あってはいけませんので、固有のid属性値を決めてください。
ここで、brタグによるclearコマンドは、floatによる領域の回り込みを終了させるためのコマンドです。floatによる領域の回り込みを、hooter部まで影響を及ぼさないようにするために入れてあります。
手順2.styleでwidthコマンドとfloatコマンドの設置
続いて、スタイルシートを用意します。スタイルシートの設置方法は、28.スタイルシートの制作と設置でも述べた通りです。
● スタイルシートの設置
#main {width: 800px;}
#main #heardr {width: 800px;}
#main #contents {width: 600px; float: right;}
#main #navi {width: 200px; float: left;}
#main #hooter {widht: 800px;}
以上で完了です。ここで横幅を800pxにしましたが、自由に決めて頂いてかまいません。Webページに訪れた方のパソコンの性能によりますが、800pxで良いと思います。
注意点1.mainの横幅を超えないこと
注意すべき点を3点ほど、述べたいと思います。まず1点目ですが、mainが800pxになっていますが、その中に入るheader、contentsなどの各セクションの横幅が、mainの幅よりも大きくなってはいけません。物理的に当たり前のことですね。
注意点2.線の太さ分を横幅から除く
次に2点目ですが、各セクションにborderコマンドを使って罫線を引いた場合、例えば下の例のように、header部に横幅5pxの罫線を引いたとします。すると、header部の両側に太さ5pxの罫線が引かれます。このときのheader部の横幅は、スタイルシートで設定した横幅800pxと、罫線の5px×2=10pxが合わさった810pxになります。よって、mainの800pxよりも大きくなってしまいます。この場合、headerの横幅を790pxに設定してください。
● headerに罫線を設定したときのスタイルシート
#main #heardr {width: 800px; border: 5px solid red;}
● mainの横幅と同じにするためにwidthを罫線の太さぶんだけ小さくする
#main #heardr {width: 790px; border: 5px solid red;}
注意点3.横幅からマージンの幅を除く
まだ説明をしていないコマンドでmarginコマンドがあります。このコマンドで、領域にマージンを空けることができます。マージンとは、隙間のことです。marginコマンドで横の隙間を空けた場合、borderコマンドと同様に、その幅をwidthで設定した値から除かないといけません。
floatコマンドとtableタグの比較
tableタグでもデザインができる
上の例では、floatコマンドを使って、カタログのようなデザインを作りました。これと同様なデザインを、tableタグを使って作ることもできます。この場合、次の例のように、tableタグのborder属性値を0にします。
<table border="0">
なぜtableタグでデザインしないのか?
tableタグに慣れている人や、Webデザインのセミプロの人は、よくtableタグを使って、Webページをデザインします。確かに、tableタグを使った方が、きれいにデザインができます。ではなぜ、Webサイト制作のプロやWebコンサルタントは、tableタグを使わないのでしょうか?。それには、いくつかの理由があります。
- Webサイトの目的が、美しいデザインのWebサイトを制作することではないため。
- tableタグの中身は、すべてのデータがダウンロードされないと表示されないため。
- tableタグを使うと、ロボットがソースを読み取る順序が、ナビから読み取られてしまうため。。
- 本来、tableタグは、表を作るためのタグである。
- ソースが複雑になりすぎて、修正が困難になってしまうため。
理由1ですが、これは次の質問によって解決します。つまり、「二つのWebサイトがあります。どちらのWebサイトがいいですか?。1.デザインは美しいが、まったく売上げのないWebサイト。2.デザインは美しくないが、売上げのあるWebサイト。」
 理由2ですが、例えばtableタグを使って、美しいデザインのWebサイトを制作したとします。しかし、tableタグは、その中身の文書や絵のデータが、すべてダウンロードされないと表示されないという性質があります。中身をダウンロードしているしばらくの間、Webページの読者は、真っ白の画面を見つめたままで、待っていないといけません。真っ白の画面が3秒以上続くと、×をクリックしたくなります。その点、floatコマンドを使えば、ソースの上から順に、ダウンロードが完了した文字や絵から表示されていきます。
理由2ですが、例えばtableタグを使って、美しいデザインのWebサイトを制作したとします。しかし、tableタグは、その中身の文書や絵のデータが、すべてダウンロードされないと表示されないという性質があります。中身をダウンロードしているしばらくの間、Webページの読者は、真っ白の画面を見つめたままで、待っていないといけません。真っ白の画面が3秒以上続くと、×をクリックしたくなります。その点、floatコマンドを使えば、ソースの上から順に、ダウンロードが完了した文字や絵から表示されていきます。
理由3ですが、Webページの左側にナビを設置したとします。これをtableタグで記述するには
● tableタグでデザインをするときの記述例
<table border="0">
<tr>
<td>ナビ部</td>
<td>コンテンツ部</td>
</tr>
</table>
となります。ここで、ナビ部にはナビのデータが、コンテンツ部にはコンテンツのデータが入ります。検索エンジンのロボットが、Webページを訪れたとき、当たり前のことですが、文書の上から下へ、左から右へと、順に読み取られます。これは、ユーザーがWebページを開いたときも同様です。このとき、検索エンジンは、完全にではありませんが、文書のbodyタグ内のデータで、上下でしたら上側、左右でしたら左側にあるデータに、重要なキーワードが含まれていると認識します。
つまり、ナビ部のデータよりも、コンテンツ部のデータの方に、Webページにおける重要なキーワードが含まれているにもかかわらず、検索エンジンでは「ナビ部に重要なキーワードが含まれているのではないか。」と勘違いしてしまいます。
理由4は、言うまでもないですね。理由5は、上のtableを使った例と、次に示すfloatを使った例を比較して頂けたら、一目瞭然です。
● floatコマンドでデザインをするときの記述例
<div id="main">
<div id="contents">コンテンツ部</div>
<div id="navi">ナビ部</div>
</div>
floatコマンドでデザインをすると、コンテンツ部をナビ部よりも上側に置くことができます。また、ソースがすっきりしますし、idを設定するので、マークアップが明確になります。
hrタグの横幅
罫線を
borderコマンドの所で、hrタグの線の太さや色を変えることができました。ここでは、hrタグの線の横幅を変えることにチャレンジしましょう。とはいえ、設定は簡単です。次の例をご覧ください。
● hrタグの記述例
<hr style="border: 5.5px dashed green; width: 80%;" size="5.5">
● 表示結果
もうお分かりですね。この例では、横幅の単位を80%としていますが、これはブロックの横幅に対する比率です。また、hrタグは自動的に、センターリング(真ん中寄せ)になります。ちなみに、これを右寄せにしたい場合は、ちょっと複雑です。
短くなった罫線を右寄せにする
● 線の右寄せの例
<div style="text-align: right;"><hr style="border: 5.5px dashed green; width: 80%; float: right;" size="5.5"></div>
<br style="clear: both;">
● 表示結果
なぜ、このように複雑になるかと申しますと、IEではtext-alignコマンドで右寄せにできるのですが、FFではfloatコマンドを使わないと右寄せできません。ところが、hrタグのstyle属性にtext-alignコマンドとfloatコマンドを2個入れてしまうと、FFではうまく表示されるのですが、IEでは右寄せになりません。そこで、hrタグをdivタグで包んで、divタグのstyle属性に、text-alignコマンドを設定します。このとき、divタグにtext-alignコマンドではなく、floatコマンドを入れた場合は、うまく表示されません。
そして、最後のbrタグですが、style属性でclearコマンドを設定しています。上の「Webページのデザイン」でも述べましたが、このコマンドはfloatの流し込みをキャンセルするためのコマンドです。clearコマンドの値「both」は、両方という意味で、右寄せと左寄せの両方をキャンセルするという意味になります。このように、clearコマンドを設置しておかないと、FFでは、本当は罫線の下に来てほしい文書が、罫線の左側の空いた所に入り込んでしまい、デザインが崩れてしまいます。
● clearコマンドを設置しない場合
<div style="text-align: right;"><hr style="border: 5.5px dashed green; width: 80%; float: right;" size="5.5"></div>
● 表示結果
IEでは、きちんと表示されていると思うのですが、FFやSafariでは、この文書が罫線の左側に入り込んでいると思います。これで、clear属性が必要であることが、お分かり頂けたことと思います。
- ← 前のページ 「34.displayコマンド(CSS)」
- 「36.fontコマンド(CSS)」 次のページ →


