marginの使い方
marginコマンドとpaddingコマンドは、簡単に言えば隙間を設定するCSSコマンドです。marginコマンドとpaddingコマンドの違いは、marginコマンドはブロックとブロックの隙間を設定するコマンドです。paddingコマンドは、文字や画像とブロックの端との間隔を設定するコマンドです。
marginコマンドの使用方法は、下の使用例に示すように、「margin」と入力した直後に、「:(コロン)」を入れて、数値と単位を入れて、最後に「;(セミコロン)」を入れます。
● 使用例
p {margin: 10px;}
使用する単位には、相対単位と絶対単位があります。単位についての詳細は、32.スタイルシートで使う単位をご覧ください。

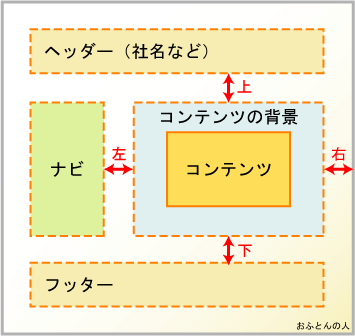
ここで、図をご覧ください。この図では、ブロックが4箇所に分かれていて、それぞれ「ヘッダー部」、「ナビ部」、「コンテンツ部」、「フッター部」となっています。このようなブロックは、divタグを使って設定することは、前に述べました。
仮に、marginコマンドをコンテンツ部に設定したとします。すると、コンテンツ部のブロックと他のブロックの隙間を、空けることができます。
上下左右の隙間を一括で設定
上の設定例では、設定値に「10px」と入れてあります。すると、上下左右の4方向の隙間が、それぞれ10pxに、設定されます。
上下と左右の隙間をそれぞれ設定
次の設定例に示すように、半角スペースで隔てた2種類の数値を入れると、上下と左右を別々に設定できます。この例では、10pxが上下の隙間、20pxが左右の隙間となります。
● 上下と左右を分けた設定例
p {margin: 10px 20px;}
上、下、左、右の4方向を個別に設定
次の設定例に示すように、半角スペースで隔てた4種類の数値を入れると、上、下、左、右を別々に設定できます。この例では、5pxが上の隙間、10pxが右の隙間、15pxが下の隙間、20pxが左の隙間となります。
● 上下と左右を分けた設定例
p {margin: 5px 10px 15px 20px;}
数値を3個入れた場合
上では、数値を1個、2個、4個入れた設定を行いましたが、3個でも設定可能です。この場合、5pxが上の隙間、10pxが左右の隙間、15pxが下の隙間となります。
● 数値を3個入れた設定例
p {margin: 5px 10px 15px;}
paddingの使い方

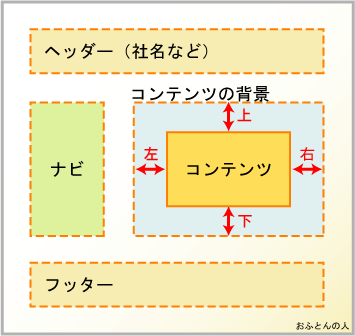
paddingコマンドは、文字や画像などのコンテンツとブロックの端との間隔を設定するコマンドです。marginとpaddingの違いは、backgroundコマンドで設定する背景の表示のされ方を考えたら、分かりやすいと想います。
backgroundコマンドで設定する背景は、ブロック内に表示されます。marginコマンドは、ブロックとブロックの隙間を設定するので、marginコマンドで設定した隙間には、背景が表示されません。それに対してpaddingコマンドは、コンテンツとブロックの端の間隔を設定するコマンドなので、paddingコマンドで設定した間隔には、背景が表示されます。(それぞれの図を参照。)
paddingコマンドの使用方法は、下の使用例に示すように、「padding」と入力した直後に、「:(コロン)」を入れて、数値と単位を入れて、最後に「;(セミコロン)」を入れます。
● 使用例
div {padding: 10px;}
使用する単位には、相対単位と絶対単位があります。単位についての詳細は、32.スタイルシートで使う単位をご覧ください。
上下左右の隙間を一括で設定
上の設定例では、設定値に「10px」と入れてあります。すると、上下左右の4方向の間隔が、それぞれ10pxに、設定されます。
上下と左右の隙間をそれぞれ設定
次の設定例に示すように、半角スペースで隔てた2種類の数値を入れると、上下と左右を別々に設定できます。この例では、10pxが上下の間隔、20pxが左右の間隔となります。
● 上下と左右を分けた設定例
p {padding: 10px 20px;}
上、下、左、右の4方向を個別に設定
次の設定例に示すように、半角スペースで隔てた4種類の数値を入れると、上、下、左、右を別々に設定できます。この例では、5pxが上の間隔、10pxが右の間隔、15pxが下の間隔、20pxが左の間隔となります。
● 上下と左右を分けた設定例
p {padding: 5px 10px 15px 20px;}
数値を3個入れた場合
上では、数値を1個、2個、4個入れた設定を行いましたが、3個でも設定可能です。この場合、5pxが上の間隔、10pxが左右の間隔、15pxが下の間隔となります。
● 数値を3個入れた設定例
p {padding: 5px 10px 15px;}
個別設定
marginとpaddingで、上下左右のどれか1方向のみの設定も可能です。この場合、以下に示すようなコマンドを使います。
margin-topコマンド、padding-topコマンド
上方向のmarginやpaddingの設定です。使用方法は、marginコマンドやpaddingコマンドと同じです。ただし、1方向のみの設定ですので、数値は1個しか入りません。
● margin-topの使用例
div {margin-top: 10px;}
● padding-topの使用例
div {padding-top: 10px;}
margin-rightコマンド、padding-rightコマンド
右方向のmarginやpaddingの設定です。使用方法は、marginコマンドやpaddingコマンドと同じです。ただし、1方向のみの設定ですので、数値は1個しか入りません。
● margin-rightの使用例
div {margin-right: 10px;}
● padding-rightの使用例
div {padding-right: 10px;}
margin-bottomコマンド、padding-bottomコマンド
下方向のmarginやpaddingの設定です。使用方法は、marginコマンドやpaddingコマンドと同じです。ただし、1方向のみの設定ですので、数値は1個しか入りません。
● margin-bottomの使用例
div {margin-bottom: 10px;}
● padding-bottomの使用例
div {padding-bottom: 10px;}
margin-leftコマンド、padding-leftコマンド
左方向のmarginやpaddingの設定です。使用方法は、marginコマンドやpaddingコマンドと同じです。ただし、1方向のみの設定ですので、数値は1個しか入りません。
● margin-leftの使用例
div {margin-left: 10px;}
● padding-leftの使用例
div {padding-left: 10px;}
まとめ
これで、良く使うCSSコマンドのすべてを習得できたことと思います。実用例を覚えるには、他の優秀なWebサイトのスタイルシートの技を盗むと、習得が早いと思います。
- ← 前のページ 「37.heightコマンド(CSS)」
- 「39.画像の準備」 次のページ →


