fontの使い方
fontコマンドは、文字のサイズ、行間、フォントの種類、スタイルを一括で指定できるCSSコマンドです。
fontコマンドの使用方法は、下の使用例に示すように、「font」と入力した直後に、「:(コロン)」を入れて、次に
- スタイル (省略可)
- 太さ (省略可)
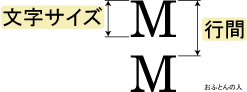
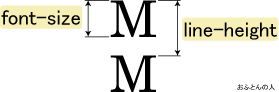
- 文字サイズ
- 行間
- フォントの種類
の順序で、それぞれ半角スペースで区切って入力し、最後に「;(セミコロン)」を入れます。また、文字サイズと行間の間には、「/(スラッシュ)」を入れます。これらの順序は、スタイルと太さだけ、入れ替わっても良いだけで、それ以外は入れ替えることはできません。
●使用例
<p style="font: italic bold 130%/150% sans-serif;">テスト</p>
●表示結果
テスト
ここで、「italic」とはイタリック体のフォントなのですが、斜体になります。次の「bold」は太字です。次に標準サイズよりも、130%の大きさで、行間が150%に設定されています。最後の「sans-serif」は、フォントの種類をゴシック体にしたいときに使用します。
これらの設定で、「文字サイズ」「行間」「フォントの種類」は、省略不可ですので、必ず指定してください。
厳密には、fontコマンドには、その他にも設定項目を持っているのですが、特に使うことがないので、簡単のために伏せておきます。以下に、設定事項を詳細に説明したいと思います。
設定事項の詳細
スタイル
スタイルの設定では、ノーマルか斜体を設定します。斜体にする場合は「italic」にします。「normal」の場合は省略可能です。
- normal
- italic
● スタイルの設定例
<p style="font: 100%/130% sans-serif;">テスト</p>
<p style="font: italic 100%/130% sans-serif;">テスト</p>
● 表示結果
テスト
テスト
スタイルの個別指定 >>font-style
太さ
太さの設定では、ノーマルか太字を設定します。太字にする場合は「bold」にします。「normal」の場合は、省略可能です。
- normal
- bold
● 太さの設定例
<p style="font: 100%/130% sans-serif;">テスト</p>
<p style="font: bold 100%/130% sans-serif;">テスト</p>
● 表示結果
テスト
テスト
太さの個別指定 >>font-weight
文字サイズ
文字サイズの設定では、文字の太さを数値で指定します。私は、いつも%で設定しています。
● 太さの設定例
<p style="font: 80%/150% sans-serif;">テスト</p>
<p style="font: 100%/150% sans-serif;">テスト</p>
<p style="font: 120%/150% sans-serif;">テスト</p>
<p style="font: 140%/150% sans-serif;">テスト</p>
● 表示結果
テスト
テスト
テスト
テスト
文字サイズを大きくすると、左側のインデントも広くなってきていますが、左インデントの設定を、文字サイズを基準に設定しているためです。左インデントの設定は、text-indentコマンドをご覧ください。
文字サイズの個別指定 >>font-size
行間
 行間の設定は、文書が長くなったときに、右端で改行されますが、その1行目と2行目の行間を数値で指定します。この場合、当然ながら、文字サイズよりも、行間の方が大きくないといけません。
行間の設定は、文書が長くなったときに、右端で改行されますが、その1行目と2行目の行間を数値で指定します。この場合、当然ながら、文字サイズよりも、行間の方が大きくないといけません。
文字サイズ < 行間
● 行間の設定例
<p style="font: 100%/130% sans-serif;">テスト</p>
私の経験から、pタグ(段落)に設定する行間の値は、文字サイズが100%であれば、行間は130%が良いと思います。タイトルなどに設定するときは、あまり行間が離れていると変なので、それよりも小さい値で調整してみてください。
行間の個別指定 >>line-height
フォントの種類
フォントの種類は、OSにインストールされているフォントの種類を使うことができますが、フォントの種類のほとんどが機種依存なので、単に「ゴシック体」や「明朝体」の設定だけにしておいた方が無難です。もし、機種依存フォントを使いたい場合は、文字化けを防ぐために、文字の画像を作った方が無難です。
- serif(明朝体)
- sans-serif(ゴシック体)
● 太さの設定例
<p style="font: 100%/150% serif;">テスト(明朝体)</p>
<p style="font: 100%/150% sans-serif;">テスト(ゴシック体)</p>
● 表示結果
テスト(明朝体)
テスト(ゴシック体)
フォントの種類の個別指定 >>font-family
フォントの個別設定
上で説明したフォントの各設定を、個別で行うことができるコマンドについて説明したいと思います。フォントの個別設定を使う例として、pタグには通常の文字を、pタグの中に入るstrongタグには太字にしたい場合などに使います。この例では、pタグにfontコマンドにてフォントを設定しておいて、pタグの中でstrongタグを使ったときは、太さを太くするという具合に設定します。
font-styleコマンド
font-styleコマンドは、スタイルを個別で設定するコマンドです。値は「normal」か「italic」です。斜体にする場合は「italic」を、ノーマルの場合は「normal」を設定します。
● 記述例
p {font-style: italic;}
font-weightコマンド
font-weightコマンドは、文字の太さを個別で設定するコマンドです。値は「normal」か「bold」です。太字にする場合は「bold」を、ノーマルの場合は「normal」を設定します。
● 記述例
strong {font-weight: bold;}
font-sizeコマンド
font-sizeコマンドは、文字の大きさを個別で設定するコマンドです。値は数値で設定します。文字サイズを変えたくない場合は、絶対単位で指定します。ブラウザの設定で文字サイズを大きくしても、表示サイズは変わりません。ですので、目の悪い方のためにも、通常の文書は、相対単位を指定しておいた方が良いと思います。単位については、32.スタイルシートで使う単位をご覧ください。
● 記述例
p {font-size: 1.2em;}
line-heightコマンド
line-heightコマンドは、行間の幅を設定するコマンドです。例えば、pタグを使って文書を書いたときに、文書が長いと文が右端で改行されて、2行目に移ります。更に長い場合は、3行目に移ります。
 このときに、1行目と2行目、または2行目と3行目の行間の幅を設定します。ここで、文字と文字の間隔ではないことに、注意してください。記述例は、次の通りです。例えば、pタグに設定する場合、スタイルシートに次のように記述します。
このときに、1行目と2行目、または2行目と3行目の行間の幅を設定します。ここで、文字と文字の間隔ではないことに、注意してください。記述例は、次の通りです。例えば、pタグに設定する場合、スタイルシートに次のように記述します。
● 記述例
p {line-height: 1.3em;}
ここで、pにはfont-sizeを設定すると思いますが、この値よりも、line-heightで設定した値の方が、大きくないといけないことは、容易に想像できます。
「font-sizeの値」 < 「line-heightの値」
このことから、line-heightで設定する単位は、ptなどの絶対単位よりも、%やemなどの相対単位を使い、100%よりも大きな値を設定すると良いと思います。単位については、32.スタイルシートで使う単位をご覧ください。
font-familyコマンド
font-familyコマンドは、フォントの種類を個別で設定するコマンドです。値は「MS ゴシック」などのフォントの名前を入れますが、OSに指定されたフォントがインストールされていない場合は、文字化けの恐れもあるので、単に「明朝体」や「ゴシック体」とだけ入れた方が良いと思います。
明朝体に設定する場合は「serif」、ゴシック体は「sans-serif」です。
● 記述例
p {font-family: sans-serif;}
まとめ
fontコマンドの機能には、他にもたくさんあります。ここでは、初心者でも分かりやすいように、簡単にするために、よく使われる機能に限定して述べました。
- ← 前のページ 「35.floatコマンドとwidthコマンド(CSS)」
- 「37.heightコマンド(CSS)」 次のページ →


