h1~h6タグ
多くのHTMLリファレンスでは、普遍的な内容のものが多いため、実際のWebサイト制作現場で直ちに使うことができません。そこで、現場で直ちに使えるような、タグについて細かい説明をして参りたいとおもいます。
フォントの大きさを変えるためのものでない
h1~h6タグでマークアップされた文書の意味は、「見出しですよ」という意味です。h1が一番大きな見出しで、h6が反対に一番小さな見出しです。
ときどき勘違いされている方がいらっしゃいますが、確かに、h1~h6でマークアップすることによって、文字の大きさや太さが変わってくるのですが、h1~h6は、文字の大きさや太さを変えるために存在していません。
使用上の注意
h1~h6タグは、次のようなルールに従って使って下さい。
- 必ず、h1から順番に使うこと。
- h1は、1ページに1個しか入れられない。
- 必ず終了タグを入れること。
少し解説をしておきますと、必ずh1から順番に使って下さい。ときどき見かけますが、h1の後にh3が来ている場合もございます。このタグも、検索エンジン最適化において重要です。慎重にキーワードを入れるようにして下さい。
pタグ
改行の意味ではない
最近は見かけなくなりましたが、pタグを改行と勘違いして使っている人がいます。pタグは、「段落」を意味します。終了タグは省略可能ですが、文書の段落を正確にマークアップするために、終了タグを入れるように心がけて下さい。
どうしても改行を入れたい場合は、brタグを使ってください。
brタグ
brタグを入れると、強制的に改行されます。brは、breakの略で、「打ち切る」というような意味だと思います。使うなとは言いませんが、改行するという意味で多用することは、好ましくありません。
pタグとの併用で気をつけること
1行目になる文書と、2行目になる文書を、pタグを使って書き込むときに、1行目と2行目の間に、p終了タグを入れるか、brタグを入れるかで、文書の意味が違ってきます。例えば
●pタグとbrタグの組み合わせ例
<p>1行目の文書<br>2行目の文書</p>
●pタグのみの例
<p>1行目の文書</p><p>2行目の文書</p>
●表示結果は、どちらも同じ
1行目の文書
2行目の文書
brタグの連呼禁止
たまに見かけますが、スペースを空けたいがために、brタグを連呼して改行をたくさん入れる人がいます。ブラウザにエラーは出ませんが、本来のbrタグの使い方ではございません。プロから見ると、「素人だなぁ」と思ってしまいます。
空白を空けたい場合は、後で述べますが、スタイルシートのmarginコマンドや、paddingコマンドを使うようにしましょう。
画像の回り込みを阻止する
imgタグを使って、Webページ中に画像を挿入できます。仮に、画像の表示位置を調整をして、右寄せしたとします。そして、その画像の大きさが縦長だと、下側の文にまで食い込んでしまい、デザインが崩れる場合があります。
どうしても、画像が下の文書に食い込まないようにするために、下の文書の前に、次に示すように、style属性を入れた特殊なbrタグを、imgタグと下の文書の間に挿入します。すると、画像が下の文書に食い込まずに、画像の下側に文書がくるように、配置されます。
<img src="○○○" width="○○" height="○○" alt="縦長の画像">
<br style="clear: both;">
<p>下の文書</p>
この技は、「おふとんの人」Webサイト内で、多用しておりますので、探してみてください。
metaタグ
metaタグによって、Webページのさまざまな設定を行うことができます。このタグは、headタグ内に入れて使用します。
文字コード(エンコード)の設定
日本語の文書をキーボードで打ち込むときに、ローマ字漢字変換を行います。そのときに、パソコンの中には日本語の辞書が登録されているのですが、その辞書のことを文字コード(エンコード)と言います。どのような文字コードを使っているか、わからないと言われる方は、OSの種類によって、おおよそ次の通りになります。
- Windows・・・シフトJIS
- Mac・・・シフトJIS
- UNIX・・・EUC
- Linux・・・EUC
他に、よく使われる文字コードは
- UTF-8
- UTF-8N
があります。Webページを制作するときに日本語変換をする文字コードで、何を使用したかを、metaタグで指定しておくと、ブラウザが混乱しなくなり、文字化けを防ぐことができます。このホームページは、ソースを見て頂いたらわかりますが、WebページをWindowsで制作しておりますので、シフトJISに設定しています。文字コードを変更したい場合は、FFFTPやTeraPadで文字コードを変える方法をご覧ください。
metaによる文字コードの設定方法は、次の通り、http-equiv属性値を「content-type」とし、content属性値に「text/html;charset=○○○」と入れます。この○○○に、「Shift_JIS」や「EUC」が入ります。
<meta http-equiv="content-type" content="text/html;charset=Shift_JIS">
この例では、最後の方に「Shift_JIS」と設定してありますが、EUCの文字コードを使った場合は、ここの所を「EUC-JP」に変更して下さい。また、「UTF-8」と「UTF-8N」はどちらも、「utf-8」と設定します。

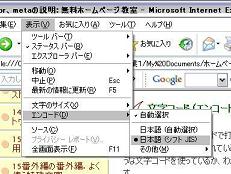
このメタタグを設定していますと、図のように、ブラウザの文字コードを「自動選択」に設定していると、このメタタグに設定してある文字コードで表示してくれます。もし、間違った文字コードを設定していると、表示された文字が謎の漢字の羅列になったり、・・・ばかりになったりして、文字化けします。
ブラウザがHTMLデータをダウンロードしてきたとき、このmetaタグによる文字コードを解読した後に、「このWebページの文字コードは、どうやらShift_JISを使っているな。」と理解するので、例えばtitleタグや、下で説明するメタキーワードなどで日本語の文字列が出てくる前に、metaタグで文字コードを設置しておいた方が良さそうです。簡単に言うと、meta文字コードは、headタグ内の一番上に入れます。
キーワード(メタキーワード)
metaタグは、Webページの設定ですので、headタグ内に入ります。metaタグは、name属性の値によって、様々な使い方ができるのですが、name属性値を「keywords」にすると、キーワードを設定でき、content属性に「,(半角カンマ)」で区切ったキーワードを入れます。具体的には、次のように記述します。
●メタキーワードの例
<meta name="keywords" content="布団,座布団,敷き布団">
キーワードを入れるのに、次のような間違いがございます。まず1個目ですが、name属性値を「keywords」ではなく、複数形のsを入れ忘れた「keyword」となっている場合です。これは、プロの人でも入れ忘れる場合がございますので、ご注意下さい。
●間違った例1
<meta name="keyword" content="布団,座布団,敷き布団">
続いての間違った使い方ですが、検索エンジンでの上位ヒットを狙い、同じキーワードを連呼する使い方です。このように入れても、検索エンジンはこのようなキーワードを無視するか、ひどい場合は「ズルをしている!」と見なす場合もございます。
●間違った例2
<meta name="keywords" content="布団,布団,布団,座布団,座布団,座布団,敷き布団,敷き布団,敷き布団">
今までの経験から、入れるキーワードは、本文中に使用しているキーワードのみを、多くても10個まで、できれば7個までにしておいた方が、良いと思います。
概要(メタディスクリプション)
続いて、Webページの概要を入れることができます。その場合は、name属性値を「description」とし、content属性値として、Webページの概要を入れていきます。概要の内容は、英語だろうが、日本語だろうが、何語でもかまいませんが、100文字程度に抑え、あまり長い文書にしないようにして下さい。
●メタディスクリプションの例
<meta name="description" content="このWebページは、布団屋さんのためのホームページの作り方です。">
ここに設定された文書は、GoogleやYahooなどの検索エンジンで、検索結果で表示される概要として使用されます。検索エンジンのユーザーは、この文書を見て、Webページを開くかどうかを決めます。また、この文書に埋め込まれているキーワード、この例文では、「この」「Web」「ページ」「布団」「屋」「さん」などが、検索エンジンに登録されます。
そうかと言って、キーワードを埋め込む意味で、次に示す間違った例のように、文書を連呼することは、避けた方がよさそうです。
●間違った例
<meta name="description" content="布団の紹介です。布団の紹介です。布団の紹介です。">
その他にも、いろいろとあるのですが、追々記載していきます。
イメージツールバー(画像の保存、印刷などのボタン)の非表示
![]() IEでは、マウスポインタが画像と重なると、図のようなイメージツールバーが表示されます。このボタンにマウスを重ねると
IEでは、マウスポインタが画像と重なると、図のようなイメージツールバーが表示されます。このボタンにマウスを重ねると
- このイメージを保存します
- このイメージを印刷します
- このイメージを電子メールで送信します
- [マイ ピクチャ] フォルダを開きます
のようなコメントが表示されますが、写真を見る側の人にとっては、不便な場合もございます。例えば、文書をテキストではなく、画像に文字を組み込んでいる場合です。画面の文書を読む場合、マウスを読んでいる文書に合わせて動かすことがありますが、画像の文書を読むときも同じです。そのときにイメージツールバーが、文書と重なるように現れて、文書が読めなくなることがあります。
イメージツールバーを非表示にしたい場合は、次のようなmetaタグを入れてください。
<meta http-equiv="imagetoolbar" content="no">
- ← 前のページ 「18.html、title、divの説明」
- 「20.strongとb、emの説明」 次のページ →


