デザインを考える
いままで、HTMLタグを使ってWebページを作ってきて、デザインもへったくりもない、とても味気ないWebページが完成してしまったと思います。そこで、今から、今まで作ってきたWebサイトにデザインを付け加えていきたいと思います。
しっかりとマークアップできているWebページは、デザインを加えることが比較的容易ですので、いっしょにがんばりましょう。
「4.デザインは他店を真似して作る」でも述べましたが、Webサイトのデザインは、著作権法に抵触しない程度に、他社を真似して作っていけば良いと思います。まずは、Webサイトの構造について考えたいと思います。
Webサイトの構造
コンテンツのリストアップ
Webサイトの構造は、Webサイトに掲載したいコンテンツの内容により決まります。ですので、Webサイトに掲載したいコンテンツを、リストアップしてください。
ここでは、掲載したいコンテンツではなく、目的達成のために掲載すべきコンテンツを考える必要があります。また、今現在ではなく、将来に掲載したいコンテンツもあげてください。将来分を無視していると、コンテンツを掲載するときに、大幅なデザインの変更が必要になる場合があるためです。
コンテンツのカテゴリ分け
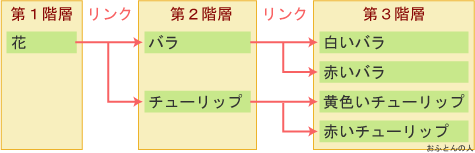
リストアップのコツは、本の目次のようにカテゴリ分けをすることです。たとえば、花でしたら「11.ページ数とコンテンツ量」でも述べたように

このように、カテゴリを階層で分けておけば、それらがWebサイトの構造になります。コンテンツ量が少なければ、2階層でかまいません。ページ数が30ページを超えてくるようであれば、ナビがごちゃごちゃになるので、3階層必要を考えた方が良いと思います。どのようなWebサイトでも、たいていは4階層は必要ありません。ちなみに、「おふとんの人」では、3階層を採用しています。
次のコンテンツも必要
- 特定商取引に関する法律
- 会社概要、店舗所在
- お問い合わせ
- サイトマップ
Webサイトで販売するのであれば、「特定商取引に関する法律」や「会社概要、店舗所在」、「お問い合わせ」が必要です。また、ページ数が多い場合は、Webサイト構造が一目でわかるように、「サイトマップ」があれば訪問者からすると便利です。
これらのページは、全ページからリンクを張りっておいて、どこからでも見られるようにしておいたら、Webサイトとしてや、企業としての信頼度がアップすると思います。
デザインを作る
デザインは、「このようなデザインが良いな」と思うものを、色鉛筆を使って紙に書き出しておいたら良いと思います。そのような下書きのことを、サムネイルやワイヤーフレームと言います。
私自身も、サムネイルをいくつか作って、それを元にお客様とデザインの打ち合わせをしていきます。
Webデザインの構造
Webデザインをするときに、1ページ内に入るコンテンツを性質で分けると、主に次の4つになります。
- ヘッダー
- ナビ
- コンテンツ
- フッター
ヘッダーには、社名が入り、ナビはナビゲーションの略で、ここには各ページにジャンプができるような目次になっています。コンテンツには、ページのテーマの文書や図が入り、フッターには主に著作権表記が入ります。
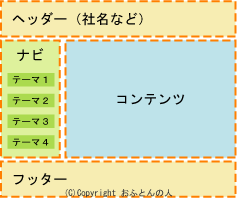
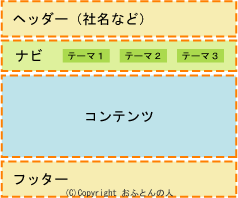
これらのコンテンツを配置するのに、次の図に示すように、主に、ナビが左にくるタイプと、ナビが上にくるタイプの、二つのデザインに分けることができます。


これらのデザインタイプによる呼び方は、特に決まっていません。私は、便宜上、ナビが横にくるタイプを、「横ナビ(よこナビ)」や「サイドナビ」と言っています。そして、ナビが上にくるタイプを、「上ナビ(うえナビ)」や「ヘッダーナビ」と言っています。
「おふとんの人」のWebデザインは、横ナビを採用していています。
ここで、どちらのデザインを採用すれば良いかですが、基本的には、ナビのテーマ数か、コンテンツの量によって決まってきます。例えば、ナビに入れるテーマの数が多い場合は、横ナビにした方が良いですし、テーマ数が少なくコンテンツ量が多い場合は、上ナビにした方が良いです。

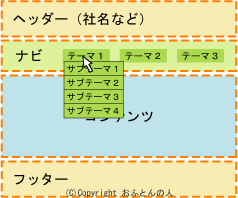
あまりにもナビのテーマ数が多い場合は、ナビがものすごく縦長になってしまうので、デザインが崩れてきます。そこで、もう一度、Webサイトの構造を見直した方が良いです。Webサイトの構造が、これ以上見直せない場合であれば、上ナビを採用し、次の例図に示すように、上ナビにマウスが重なると、プルダウンメニューが出るようなプログラムを追加すると良いです。
ただし、プルダウンメニューは、JavaScriptを使うなどして複雑ですので、書籍を参考に作ってください。
ワイヤーフレームの作り方の詳細は、デザイン・サイト構造を考えるをご覧ください。
ソースのコンテンツ配置
今まで入力してきたHTMLタグのみのソースを、ブラウザで開くと、HTML文書が内容が、書かれた順番に上から表示されます。ところが、「おふとんの人」のソースを見たら、上側にヘッダー部、中間にコンテンツ、下側にナビが入っています。
「おふとんの人」のソースをそのまま表示されたら、上にヘッダー、次にコンテンツ、下にナビがくるはずですが、なぜか、ナビが左側に来ています。
このように、ソースでは上から順に書かれていても、ある操作をすることによって、ナビゲータを左側に持って来て、実際のコンテンツを右側に持ってくるなどの操作が可能になります。その操作の代表選手がスタイルシートです。
スタイルシートについて
スタイルシートとは、正確にマークアップされたWebページに、装飾を加えるための特殊なファイルです。「おふとんの人」では、style.cssというファイルを作っています。このファイルを開くと、英語の羅列が出てくると思います。
http://www.ofuton.info/style.css
ここのリンクをクリックすると、私が作ったstyle.cssをダウンロードできますので、開いてみて下さい。例えば、一番上に
● スタイルシートの設定例
body {color: #444444; margin: 0; padding: 0; background: #f8f1c6;}
と記述されていますが、これは、「bodyタグで挟まれた領域は、文字の色を濃いグレーに、隙間はゼロに、背景色を薄いベージュにしなさい」という、Webページのデザインに関わる命令です。このように、スタイルシートを設定することによって、文字の色、大きさ、ブロックの位置など、Webページの装飾に関わるデザインを変更することができます。
このスタイルシートについては、とても奥が深いので、28.スタイルシートの制作と設置以降にて詳しく説明したいと思います。
配色について
Webサイトのデザインを決めていく上で、一番重要なことは配色だと思います。色によって、Webサイトの見やすさ、雰囲気、イメージなどが大きく変わってきますので、配色についてしっかりとお勉強して頂けたらと思います。私が以前に勉強したWebサイトをご紹介しておきます。
参考Webサイト:基礎からわかるホームページの配色
参考Webサイトにも書いてあると思うのですが、配色はデザイン全体の色から文字の色まで様々です。色の設定はスタイルシートで行うわけですが、16進数という特殊な数字を覚える必要があります。
普段、私たちが使っている数字は、10進数と言いまして、0から順番に数えていって10になったら一桁位が上がります。ところが、色の設定では16になったら一桁上がる16進数で設定します。16進数についてや、色設定のやり方は、26.色の設定で必要な16進数を参考にして下さい。
素材を作る
素材とは、Webページに入れる写真や絵のことを言います。素材は自分で制作したものであれば、ミッキーマウスの顔とかでなければ、法律上問題なく掲載しても良いのですが、他社のWebサイトから許可無くダウンロードしたものは、基本的にダメです。
素材の準備方法について詳しく知りたい方は・・・「画像の準備」
素材の著作権について知りたい方は・・・「4.他店を真似して作る」
写真の加工
Webページに写真を掲載するときに、写真を加工しなくてはなりません。コンピュータ上で写真の加工をするには、写真を加工するソフトを買ってこなければなりません。
ちなみに、私の使用している写真を加工するソフトは、Adobe社「Photoshop Elements(フォトショップ エレメント)」です。略して「フォトショ」と言われることもあります。とても機能が豊富ですが、値段が安価ですので重宝しています。
Photoshop Elementの使い方も、今後いっしょにお勉強していくつもりです。
絵を作る
Webページに絵を掲載するときは、自分で絵を作らなければなりません。例えば、このページ上部には「おふとんの人」ロゴや、上側の図は、自分で作りました。このときに使ったソフトは、Adobe社「Illustrator(イラストレーター)」です。略して「イラレ」と言われることもあります。
イラストレータを使うと、ほぼ何でも絵を作ることができますので、とても便利なのですが、普通の人からすると高価なソフトです。
簡単な素材でしたら、自分で作るのではなく、フリー素材をダウンロードすることも可能です。ところが、ほとんどのフリー素材では、商用には転用できないという規定がございますので、自分で作った方が無難です。
もし、どうしても作りたい絵がございましたら、私がアルバイトしますので、お申し付けください。
- ← 前のページ 「24.HTMLとXHTMLの違い」
- 「26.色の設定で必要な16進数」 次のページ →


