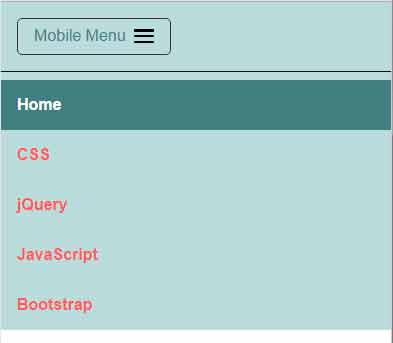
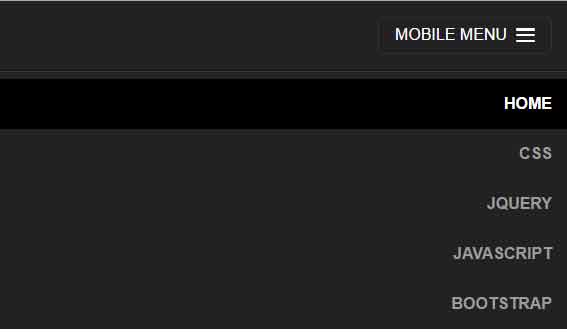
Part 2: How to Show and Hide your Navigation using Media Queries and jQuery for your Responsive Website | Daddy Design

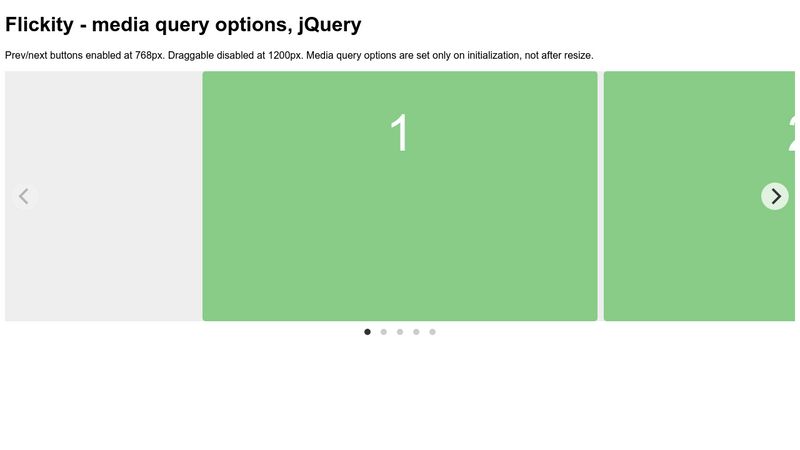
Responsive design and media queries Dynamic styling with jQuery Custom effects, animations and transitions I… | Professional web design, Web programming, Web design