
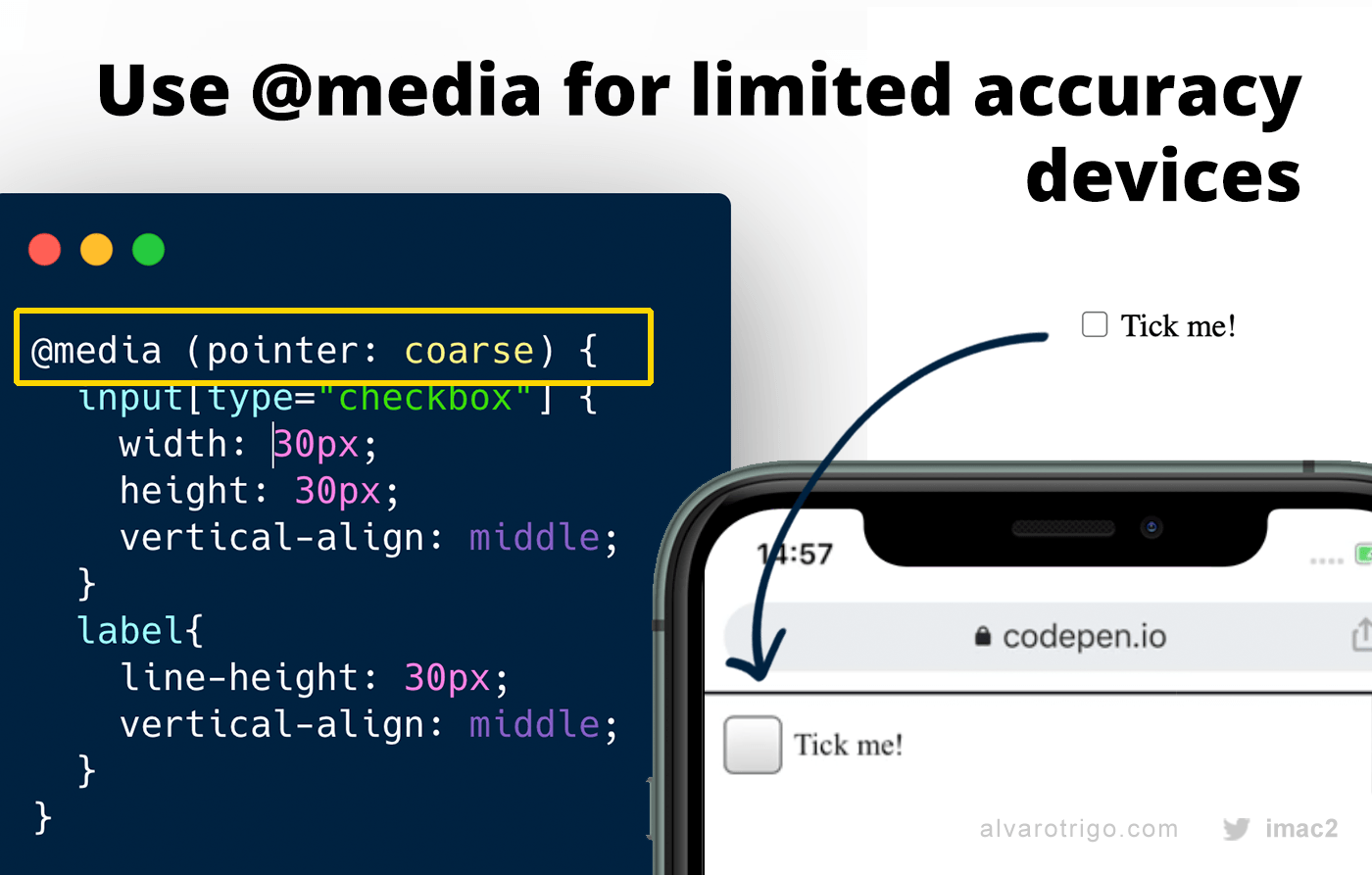
Álvaro Trigo 🐦🔥 on Twitter: "This is nice!! 😍 CSS media queries based on pointer accuracy! A big screen doesn't always mean they are not using at touch screen! (low accuracy pointer)

KIA CSS Car Paint Touch Up Pen Lunar Silver Metallic Base Coat Clear Varnish 50ml Each : Amazon.com.be: Automotive

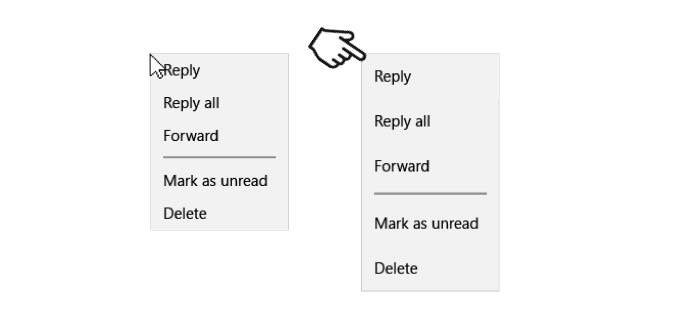
CodyHouse on Twitter: "❌ Don't use the max-width media query to target touch devices. 👍 Use the hover and pointer media features. https://t.co/6GPdfU85ef" / Twitter

Pantalla táctil TFT LCD de 7 pulgadas con placa controladora a todo Color, utilizada en variedad de industrias| | - AliExpress

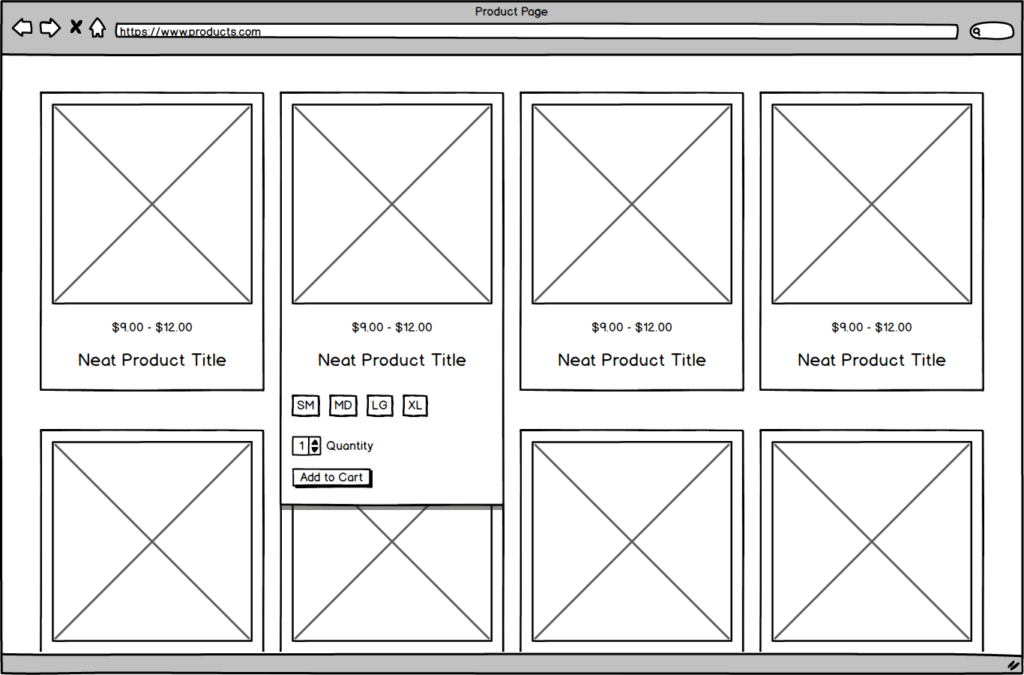
Crea una galería de imágenes con cuadrículas CSS (con un efecto de desenfoque y media queries de interacción)

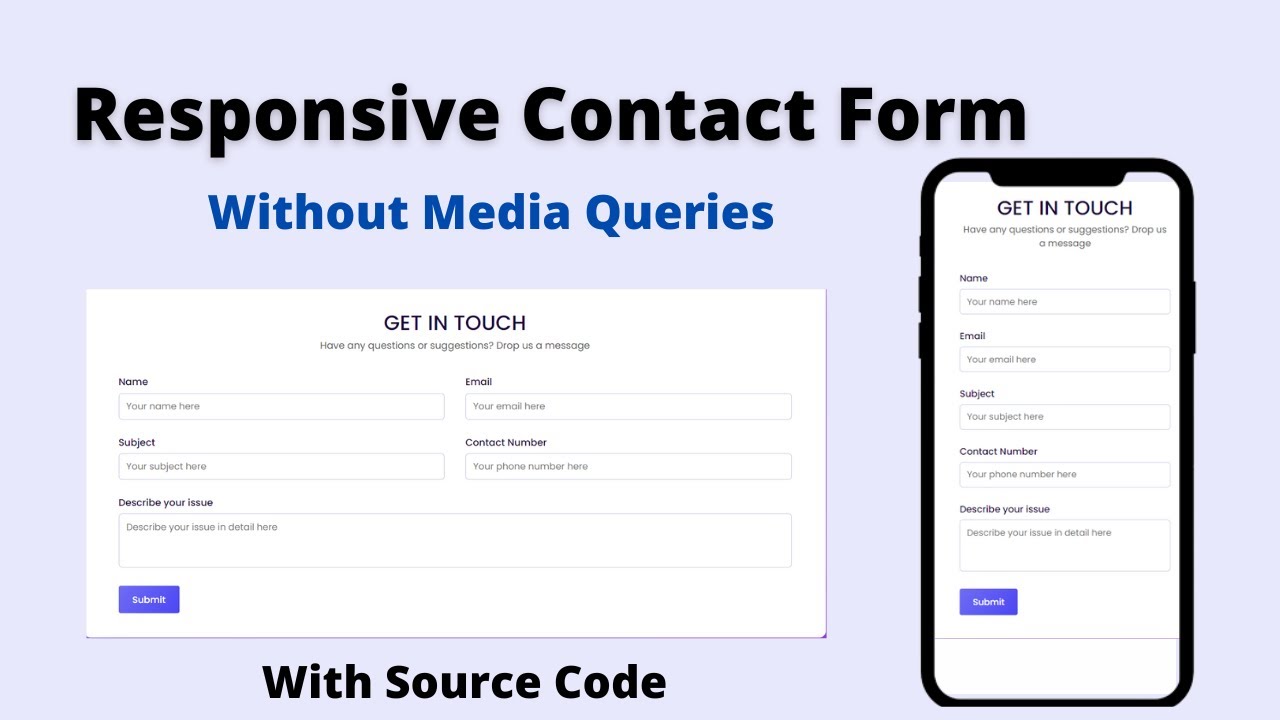
Responsive Contact Us Form Design using Html CSS | Contact Form without Media Queries 2022 - YouTube