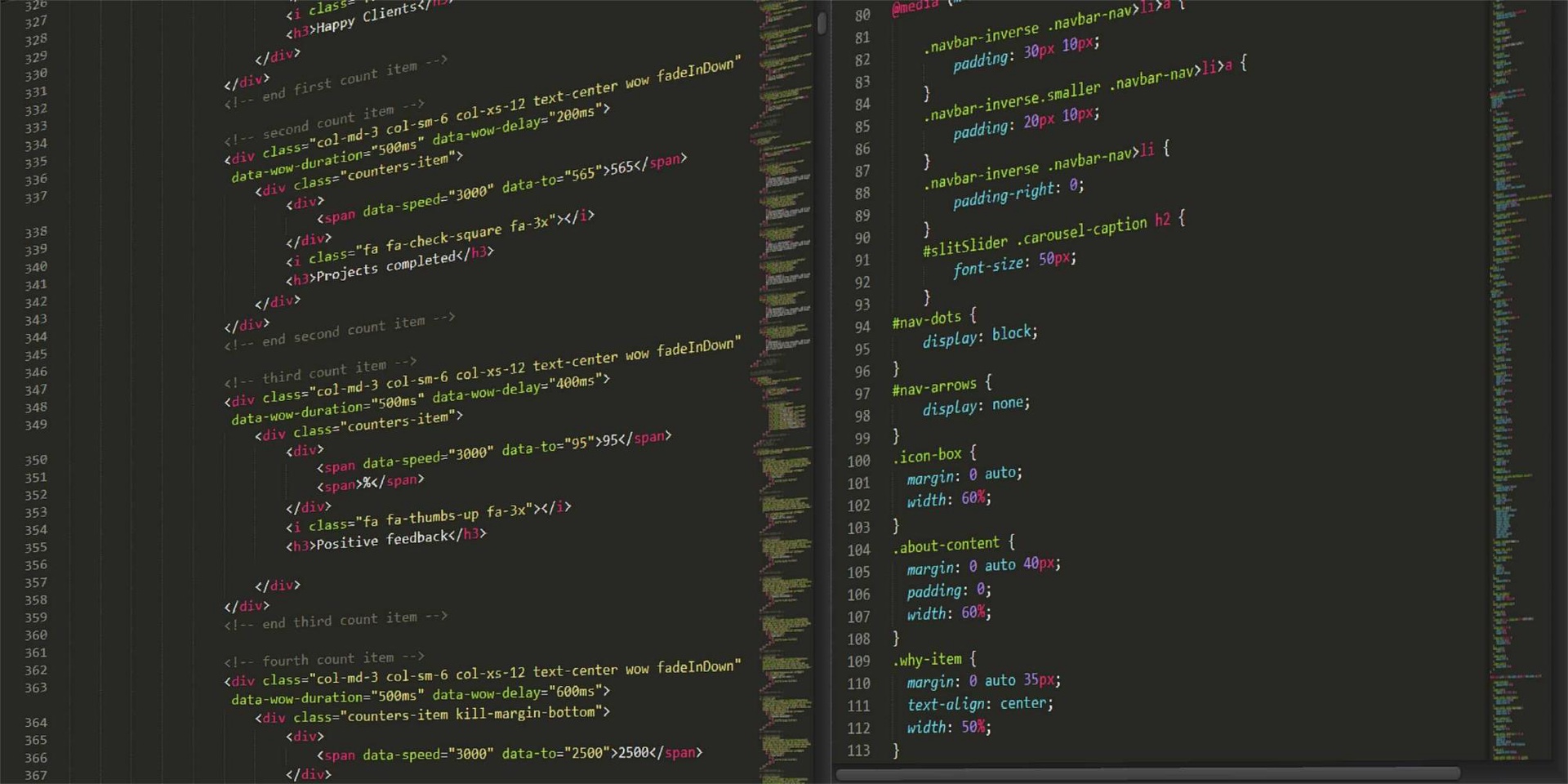
Orlando Web Design: Bootstrap Responsive Layout | Bootstrap responsive grid | Bootstrap Media Queries | Bootstrap Supported devices | Bootstrap Flexible images
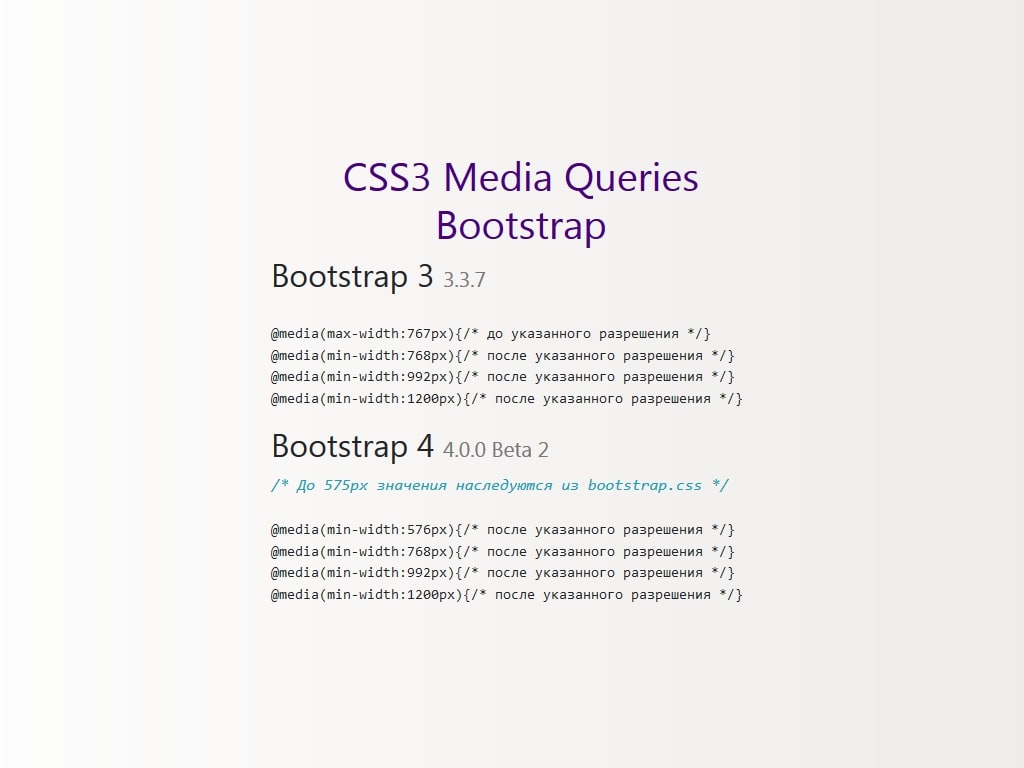
480px Media Query Not Working When Tablet Media Queries Removed · Issue #1784 · twbs/bootstrap · GitHub